DHSI Psychiana Collection
a demo collection for DHSI 2021
Contents: About the Collection | About the About Page | Tech
About the Collection
A new sentence here.
Another sentence there. Lorem ipsum på svenska är en klar förbättring modifikation på den tidlösa Lorem ipsum varianten. Vad heter du? Han tog tag i den röda skiftnyckeln och slog hårt på muren.
Skrattar du inte så är du sämst sa Lotta och sprang snabbt iväg till mamma. Hur ska du tänka då frågade Nisse som stog med halva foten genom dörren. Att man sedan kan flytta ett hus norrut är helt uppenbart felaktigt.
Klassiska galenskaper man aldrig får använda är alltid roligt. Galna kossor lever glatt på åkern i norra Stockholm. Kommer du på fredag?
Niklas tog tag i datorn och lyfte den mot himmeln. Om vädret inte var så dåligt skulle vi aldrig få något att klaga på. Ja, ni gör som ni vill, men jag rår inte för att jag hela livet gått på rosor.
Men tyvärr så får man ibland kramp i ena fingret vilket gör att man ofta får hoppa på två ben för att det ska försvinna. Men egentligen fungerar det så att man alltid får ut en text som fungerar att stoppa in i ett dokument. Att man på senare år har använt tolv dagar; det är katastrof!
Vi har alltid några glada tillrop när man gör ett mål i basket. Med hjälp av en text som denna så ser man snabbt hur text kan placeras och hur det därefter ser ut. Hur länge har du sparat den där fisken? Another sentence there.
Here is an example alert!
Another Section
This has bold or italic font. Google.
- List one
- two
- three
- dogs
- cats
- muffins
- dogs
- cats
- muffins
This site is generated using CollectionBuilder-GH, a project to create a free and simple digital collection using GitHub Pages from:
- a CSV of collection metadata
- a folder of JPG images or PDF documents
The template repository features four objects from the University of Idaho Library’s Digital Collections.
For full details of creating your own collection site, visit CollectionBuilder Documentation!
About the About Page
We want to make About pages exciting, and easy to build.
The CollectionBuilder about page features a narrowed column with its own (optional) menu, featured content, and some technical information.
To build one, a user writes in Markdown and includes content from the site, as well as typical Bootstrap features like cards and modals, using code snippets like those detailed below. We hope this makes it easier for site builders to develop the collection AND add interesting and engaging contextual information.
(Each included file has several options, which are documented in the files themselves. I’ve given the content widths of 25% and 50% to save space, but you can feature the entire image or document.)
Include Collection Items
Include an Image
- Image –>
{% include feature/image.html objectid="demo_001" width="75" %}
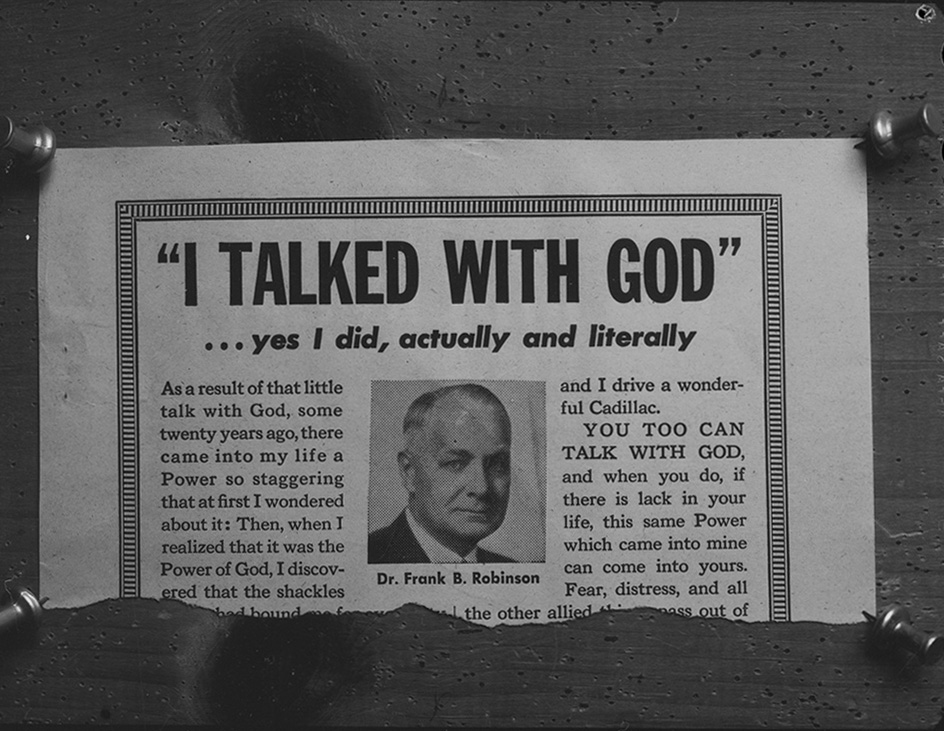
psychiana005
Include a PDF
- PDF – >
{% include feature/pdf.html objectid="demo_002" width="50" %}
Include a Video
- Video:
{% include feature/video.html objectid="demo_004" %}
Include a Audio
- Audio:
{% include feature/audio.html objectid="demo_003" %}
Include Bootstrap Features
Include a Card
- Card – >
{% include feature/card.html header="This is a Card" text="The card features an image from the collection as a cap" objectid="demo004" width="25" centered=true %}
This is a Card
The card features an image from the collection as a cap
Include a Button
- Buttons – >
{% include feature/button.html text="Button Link to Somewhere" link="https://collectionbuilder.github.io/" color="success" %}
Include an Alert
- Alerts – >
{% include feature/alert.html text="this is an *alert* that 'warns' a user" color="warning" align="center" %}
This is an alert that ‘warns’ a user with centrally aligned text.
Include a Modal
- Modals – >
{% include feature/modal.html button="This is a modal using a 'primary' colored button to invite clicking" title="when clicked:" text="A Modal will pop out a box with some more information" color="primary" %}
Technical Credits - CollectionBuilder
This digital collection is built with CollectionBuilder, an open source tool for creating digital collection and exhibit websites that is developed by faculty librarians at the University of Idaho Library following the Lib-STATIC methodology.
This site is built using CollectionBuilder-gh which utilizes the static website generator Jekyll and GitHub Pages to build and host digital collections and exhibits.