About CollectionBuilder
About CollectionBuilder
What is CollectionBuilder?
CollectionBuilder is a set of flexible, static web templates for creating digital collection and exhibit websites. These templates are driven by metadata and powered by modern static web technology. Using three primary components—a spreadsheet of metadata, a directory of assets, and a configuration file—CollectionBuilder helps users to build and customize sustainable, digital collections and exhibits for free, learning valuable development practices in the process.
How does it work?
CollectionBuilder uses the static site generator Jekyll, together with well documented workflows, to help users generate digital collections and exhibits from their own spreadsheets and digital media.
Each CollectionBuilder template exists as a repository on GitHub that users are asked to copy and modify by replacing the default values, metadata spreadsheet, and digital objects with their own. Once replaced, CollectionBuilder iterates over a user’s data to create a series of static HTML, CSS, and JavaScript files that can be served from any web server. With these customized files, CollectionBuilder builds maps, timelines, word clouds, and other visualizations, as well as browsing features, item pages, and new, reusable data formats that can be downloaded by users and processed/indexed by machines.
How Can I Use It?
We have extensive, learning-focused Documentation to get you started. In short:
- Choose a template that matches your project goals.
- Go to that template’s GitHub repository.
- Copy the template by clicking “Use This Template.”
- Upload your metadata to the _data directory
- And then edit the _config.yml to point to that file.
You’ll need to make sure your metadata has a few required fields, but other than that, CollectionBuilder is adaptable to a wide variety of data.
Who’s Behind This?
CollectionBuilder is designed and maintained by librarians at the University of Idaho, following the Lib-Static approach, a methodology committed to leveraging static-web technologies and librarians’ specialized skills in metadata and classification to create engaging web publications.
The project comes out of work done at the University of Idaho library’s digital humanities lab, the Center for Digital Inquiry and Learning.
CollectionBuilder has received support from the University of Idaho Library, and grants from Institute for Museum and Library Services (IMLS) and National Endowment for the Humanities (NEH).
What are you using to build a CollectionBuilder site?
CollectionBuilder uses 4 main components:
- Jekyll - a static website builder (i.e. NO SERVERS!!!) that builds websites from data files using the Liquid templating language (which you don’t need to know, but which is easily readable and usable) and Markdown files for content
- Git/GitHub - a way to collaborate, track changes, and import pre-built services
- Bootstrap - a CSS/Javascript Package for easier development
- Data Files - We use Comma Separated Values (CSV) files that are just simple version of a spreadsheet and text files written in YAML (.yml), which are basically lists formatted in a specific fashion.
What are you using to build the visualizations and display features?
Our visualizations and features are built using a combination of our own designs with a variety of open source libraries (all of which are contained within each repository to promote site sustainability). All code is available for customization.
The open source libraries include:
- DataTables - for an automatically generated Table on our data pages.
- Leaflet js - for our maps.
- Spotlight gallery - for images on our item pages.
- TimelineJS - for an optional timeline visualization.
- lazysizes - for efficient image loading.
- Lunr.js - for client-side search.
What is your Design Philosophy?
Well, I don’t know if we’d call it a philosophy …
CollectionBuilder builds digital collection and exhibit sites that encourage investigation and discovery. Our item and visualization pages are built with connections between them so that a user can follow their own interests when exploring a digital collection.
Our intention is to embed users in the contents and context of a collection in order for them to experience the accretive magic of the “special collections” that archivists and librarians have labored for years to preserve and make accessible.
How does that work in practice?
For example, if a user were interested in seeing all the images in our Barnard Stockbridge Photography Collection pertaining to the 1910 “Big Burn” forest fire, they could browse the collection by searching for “fire” on the browse page.

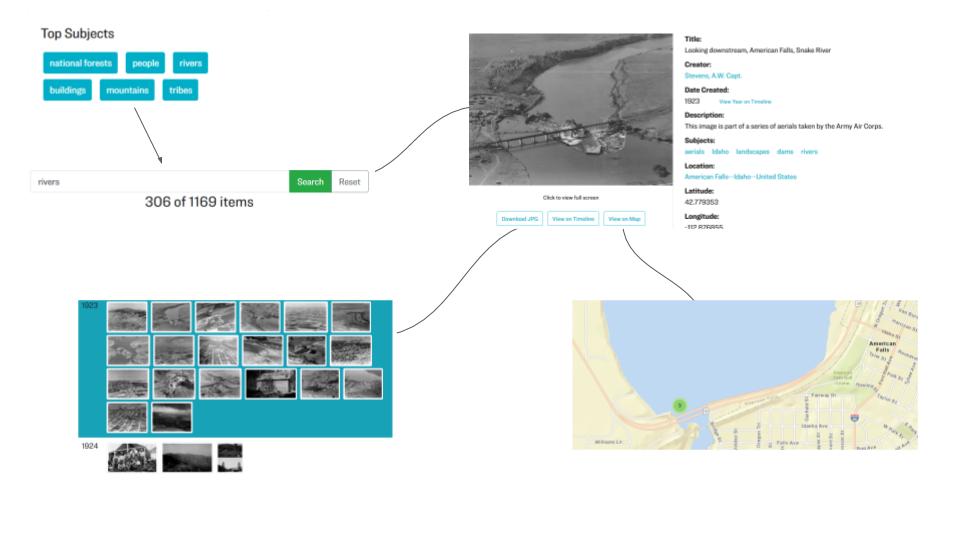
An illustrative diagram of the ways collection items are connected to the larger context of the digital collections in which they are presented
Then, when looking at individual item pages, they could link out to the year 1910 on the timeline page and see the wide variety of images collected during that year by the studio.
And perhaps that would lead them to investigate some other subject terms or to focus on a particular town via the map.
As one examines these collections more closely, one can get a larger sense of the collection and the era, as well as its connection to one’s own area and time frame.
In short: CollectionBuilder rewards high quality metadata and description by allowing users to interactively explore it.
What is your methodology?
We call the methodology we use to build CollectionBuilder Lib-Static.
Do you really need a “methodology”?
Not really. No. But as we built CollectionBuilder and other static tools like Oral History as Data, we noticed that our approach was increasingly divergent from most academic library web development practice. Basically, we brainstormed some principles we were following, thought of a catchy name, and Lib-Static was born.
So what is Lib-Static?
Lib-Static argues that the systems libraries have been locked into, particularly concerning digital collections, serve neither the librarians/GLAM professionals that maintain them and prepare their content nor the collections we are trying to promote using them.
CollectionBuilder, like other Lib-Static frameworks and projects, prioritizes pragmatic, sustainable, and simplified approaches to web development infrastructure, with a focus on leveraging the particular skills of digital knowledge workers in libraries and museums, empowering them to take control of their web systems.
Where is your support coming from?
CollectionBuilder receives ongoing support in the form of staff support, development time, and funding from the University of Idaho Library. At University of Idaho, digital scholarship projects and digital collections are built with CollectionBuilder, based at the Center for Digital Inquiry and Learning.
CollectionBuilder is also being fully adopted and developed at Iowa State University Library.
Past Sponsors
IMLS
From 2022 to 2025 we were supported by a National Leadership Grant for Libraries from the Institute for Museum and Library Services (IMLS), titled “Growing CollectionBuilder, A Sustainable Digital Exhibit Framework and Static Web Development Model”.
Over the course of the grant we expanded our team to include University of Idaho Digital Scholarship Librarian Julia Stone and piloted an incentives program to encourage contributions to CollectionBuilder from Information and Library Science instructors and students as well as digital librarians.
We were grateful to have the support of our talented Advisory Board over the course of this grant cycle:
- Maggie Dull, Director of Metadata Strategies, University of Rochester
- Alex Merrill, Head of Library Systems & Technical Operations, Washington State University
- Kate Thornhill, Digital Scholarship Librarian, University of Oregon
- John A. Walsh, Associate Professor of Information Science, Indiana University
NEH
From 2021 to 2023, we worked with colleagues from the University of Oregon on a Digital Humanities Advancement grant from the National Endowment for the Humanities (NEH) to develop Learn-Static, a series of digital humanities instructional modules for static web based projects and learning outcomes. More information can be found on the Learn-Static website.
NEH Grant Advisory Board:
- Chelcie Juliet Rowell, Associate Head of Digital Collections Discovery, Harvard University
- Anne B. McGrail, Professor of Writing and Literature, Lane Community College
- Alanna Prince, English PhD Student, Northeastern University
IMLS
From 2019 to 2021, we were supported by a National Leadership Grant for Libraries from the Institute for Museum and Library Services (IMLS) that helped us to build, document, and promote CollectionBuilder.
See a condensed version of our final report below for more details.
IMLS Grant Advisory Board:
- Marii Nyrop, Senior Research Data Engineer, New York University
- Alex Merrill, Head of Library Systems & Technical Operations, Washington State University
- Kimberly Christen, Associate Vice Chancellor for Research Advancement and Partnerships, Washington State University
- Alexander Gil Fuentes, Senior Lecturer II & Associate Research Faculty of Digital Humanities, Yale University
- Ammon Shepherd, Digital Humanities Developer, University of Virginia
- Laura Bucholz, Discovery & Systems Librarian, Reed College
How are others using CollectionBuilder?
CollectionBuilder sites continue to proliferate around the world. Check out the CollectionBuilder Examples site which features projects created by a variety of individuals, organizations, and institutions.
Interested in sharing your work? Submit your own CollectionBuilder project to be featured in the example collections!
Where can I learn more?
We’ve presented and written a lot about CollectionBuilder. Below is a list of our publications, workshops, and presentations.
CollectionBuilder Publications
- Olivia Wikle and Evan Peter Williamson, “Static Web Methodology as a Sustainable Approach to Digital Humanities Projects”, Code4Lib Journal 60, 2025, https://journal.code4lib.org/articles/18372
- Olivia Wikle, Devin Becker, and Evan Peter Williamson, “The Static Advantage: Increased Agility and Sustainability of Static-Web-Driven Development for Digital Humanities Projects”, Routledge Companion to Libraries, Archives, and the Digital Humanities, 2024, https://doi.org/10.4324/9781003327738
- Olivia Wikle and Evan Peter Williamson, “Exploring Static Web in the Digital Humanities Classroom: The Learn-Static Initiative”, IDEAH 4(2), 2024, https://doi.org/10.21428/f1f23564.f88a989c
- Devin Becker, Evan Williamson, and Olivia Wikle, “CollectionBuilder-CONTENTdm: Developing a Static Web ‘Skin’ for CONTENTdm-based Digital Collections”, Code4Lib Journal 49, 2020, https://journal.code4lib.org/articles/15326
- Olivia Wikle, Evan Williamson, and Devin Becker, “What is Static Web and What’s it Doing in the Digital Humanities Classroom?”, dh+lib, Special Issue: Literacies in a Digital Humanities Context, 2020, https://dhandlib.org/what-is-static-web-and-whats-it-doing-in-the-digital-humanities-classroom/
CollectionBuilder Presentations and Workshops
- Workshop: Olivia Wikle, Evan Peter Williamson, and Devin Becker, “Unique Exhibits and Minimal Infrastructure: Creating Static Digital Collections With CollectionBuilder and GitHub Pages”, Code4Lib conference, 2024, https://osf.io/g9z8q
- Presentation: Evan Peter Williamson and Julia Stone, “CollectionBuilder: A Sustainable Approach for Creating Digital Collections and Unique Exhibits”, Northwest Archivists Annual, 2024, https://osf.io/ec2rn
- Workshop: Julia Stone, Olivia Wikle, and Evan Peter Williamson, “Introduction to CollectionBuilder-SHEETS”, eLaboratories, 2024, https://osf.io/9pu4d
- Presentation: Julia Stone, “Building the CollectionBuilder Community: Lessons Learned from Remote Collaboration and Outreach”, DLF Forum, 2023, https://osf.io/sh2jn/
- Presentation: Julia Stone and Evan Peter Williamson, “Growing CollectionBuilder: Building Community and Collaborations with an Open Source Digital Exhibit Framework”, Orbis Cascade Alliance Summer Meeting, 2023, https://osf.io/3v69j
- Workshop: Olivia Wikle, Julia Stone, Evan Peter Williamson, and Devin Becker, “Introduction to CollectionBuilder, Part I: Creating a Collection With CollectionBuilder-GH Using the GitHub Web Interface”, Learn @ DLF, 2023, https://osf.io/sebvf/
- Workshop: Olivia Wikle, Julia Stone, Evan Peter Williamson, and Devin Becker, “Introduction to CollectionBuilder, Part II: Customizing CollectionBuilder-CSV On a Local Machine”, Learn@DLF, 2023, https://osf.io/87w2n/
- Presentation: Hanwen Dong, David Luftig, and Julia Stone, “Utilizing CollectionBuilder to Improve the Survey of Agricultural Publications Collection’s Discoverability”, AgNIC Annual Meeting, 2023, https://osf.io/2dgxn/
- Workshop: Olivia Wikle, Evan Williamson, and Devin Becker, “Creating Digital Collections with Minimal Infrastructure: Hands On With CollectionBuilder for Teaching and Exhibits”, DHSI, 2021, 2022, 2023, https://osf.io/cd2h9
- Presentation: Olivia Wikle and Evan Peter Williamson, “Static Web Methodology as a Sustainable Approach to Digital Humanities Projects, in Panel 1-01: Sustainability + the Politics of DH Infrastructure”, ADHO DH2022, 2022, https://osf.io/kdtey
- Presentation: Evan Peter Williamson, Olivia Wikle, and Devin Becker, “Spreadsheets, Templates, Generators, and NO Database: Static Web Methods for Agile Library Infrastructure”, Code4Lib Conference, 2022, https://osf.io/ux5ag/
- Presentation: Olivia Wikle, Evan Peter Williamson, Kate Thornhill, and Gabriele Hayden, “Innovative Digital Humanities Pedagogy With Static Web Technologies”, Online Northwest Conference, 2022, https://pdxscholar.library.pdx.edu/onlinenorthwest/2022/schedule/7/
- Presentation: Olivia Wikle, Evan Peter Williamson, Gabriele Hayden, and Kate Thornhill, “Learn-STATIC: Expanding the Potential of Digital Humanities Pedagogy With Static Web Technologies”, Global Digital Humanities Symposium, 2022, https://osf.io/bsz5p/
- Presentation: Olivia Wikle and Cal Murgu, “Teaching Metadata and Collection Lifecycles in the Humanities Classroom using CollectionBuilder”, ACRL Digital Scholarship Section Digital Collections Discussion Group Lightning Talk Series: Enhancing Digital Collections in Teaching and Research with Digital Tools, 2021, https://osf.io/xbcrw/
- Presentation: Olivia Wikle, Evan Williamson, and Devin Becker, “Growing CollectionBuilder: Developing an Agile, Library-Centric Approach to Digital Collections and Scholarship Projects”, Online Northwest, 2021, https://pdxscholar.library.pdx.edu/onlinenorthwest/2021/schedule/4/
- Workshop: Olivia Wikle, Evan Williamson, and Devin Becker, “CollectionBuilder: A Static Web Approach to Digital Projects in Libraries”, ALA Core Classroom, 2021, https://osf.io/m6bpe/
- Workshop: Devin Becker, Evan Williamson, and Olivia Wikle, “CollectionBuilder: A Static Web Approach to Digital Projects in Libraries”, ALA Core Classroom, 2020, https://osf.io/ku67f/
- Presentation: Olivia Wikle, Andrea Green, and Erin Holmes, “Breaking Boundaries with CollectionBuilder: Iterative Digital Collection Software Development with Partners”, Digital Library Federation Forum, 2020, https://2020clirevents.aviaryplatform.com/collections/1172/collection_resources/31920
- Presentation: Olivia Wikle, Evan Williamson, and Devin Becker, “CollectionBuilder: Developing an Agile Approach to Digital Collections”, Info2Go!, Idaho Commission for Libraries, 2020, https://youtu.be/PhXhY5G--p4
- Workshop: Olivia Wikle, Evan Williamson, and Devin Becker, “CollectionBuilder: Using Static Web Technologies to Create Digital Collections and Teach DH Principles”, ADHO DH2020, 2020, https://collectionbuilder.github.io/dh2020/
- Workshop: Evan Williamson, Olivia Wikle, and Devin Becker, “A Static Web Approach to Digital Collections: Hands-On with CollectionBuilder”, Code4Lib, 2020
- Presentation: Olivia Wikle, Evan Williamson, and Devin Becker, “Metadata + APIs → Beauty: Building Engaging Digital Repository Skins With Static Web Tools”, Digital Library Federation Forum, 2019, https://osf.io/hteq3/
- Workshop: Olivia Wikle, Evan Williamson, and Devin Becker, “Digital Collection Magic with Static Web Technologies: Improving CONTENTdm Front Ends using CollectionBuilder”, Learn@DLF, 2019
- Presentation: Olivia Wikle and Evan Williamson, “CollectionBuilder: Creating & Teaching Digital Collections with Minimal Infrastructure”, ASIS&T Webinar Series, 2019, https://osf.io/pfhcy/
- Presentation: Evan Williamson and Devin Becker, “GitHub-Pages CollectionBuilder: Teaching & Building Digital Library Collections using Minimal Computing Techniques”, DLF Forum, 2018, https://osf.io/d8e6b/
Who Runs This Ship?
Core team:

Co-Project Director
Head, Digital Scholarship and Initiatives, Iowa State University Library

Technical Director
Head, Digital Scholarship and Open Strategies, University of Idaho Library

Project Director
Associate Dean for Research & Instruction, University of Idaho Library
Collaborators:
- Julia Stone, Digital Scholarship Librarian, Portland State University (past CB Community Liaison and Digital Scholarship Librarian, University of Idaho Library)
- Jylisa Doney, Social Sciences Librarian, University of Idaho
- Marco Seiferle Valencia, Open Education Librarian, University of Idaho
- Derek Enos, Developer
Advisors:
- Maggie Dull, University of Rochester
- Kate Thornhill, University of Oregon
- John A. Walsh, Indiana University
- Alex Merrill, Washington State University
- Kim Christen, Washington State University
- Alex Gil, Columbia University
- Marii Nyrop, New York University
- Laura Bucholtz, Reed College
- Ammon Shepherd, University of Virginia
Former Graduate Assistants:
- Chelsea Codling, MA Archaeology ‘20, University of Idaho
- Michael Decker, MA English ‘21, University of Idaho
Partners
- North Carolina Digital Collections (State Library of North Carolina and State Archives of North Carolina)
- New College Digital Collections (New College of Florida)
- Latah County Historical Society
- US Latino Digital Humanities (USLDH)
Contact & Help
Our documentation contains detailed walk through information for starting CollectionBuilder projects and our Tutorials page provides our latest videos – but we want your questions!
CollectionBuilder is building a learning community, so one of the best ways to get help, and help others in the process, is to ask questions on the CollectionBuilder Discussion Forum. Always provide a link to your repository as it makes understanding and debugging the issue much easier!
How To Get in Touch
Have questions, comments, or concerns for CollectionBuilder developers? You’re welcome to contact any or all of us:
- CollectionBuilder Discussion Forum (informal space to ask questions, provide feedback, debug, share and connect!)
- CollectionBuilder Team (collectionbuilder.team@gmail.com)
- Evan Williamson (ewilliamson@uidaho.edu)
- Devin Becker (dbecker@uidaho.edu)
- Olivia Wikle (omwikle@iastate.edu)
Other Resources
- Contributing (tips and conventions)
- Project Code of Conduct
 CollectionBuilder
CollectionBuilder