CollectionBuilder-GH Walkthrough
This walkthrough provides steps for creating an example digital collection using demo metadata from the University of Idaho’s Psychiana Digital Collection, the CollectionBuilder-GH Template, and GitHub Pages.
Video Option: If you would prefer to move through a video version of this walkthrough, check out our YouTube Playlist or click on the video version of each step linked below.
Note: You will not need to install any software on your computer for this walkthrough, but you will need to create a free GitHub account.
1. Create a GitHub account. (Video Version)
- If you don’t have an account, visit GitHub and click the Sign up button. You do not need a paid account for using CollectionBuilder. After signing up, check your email to verify your account.
2. Create a new repository. (Video Version)
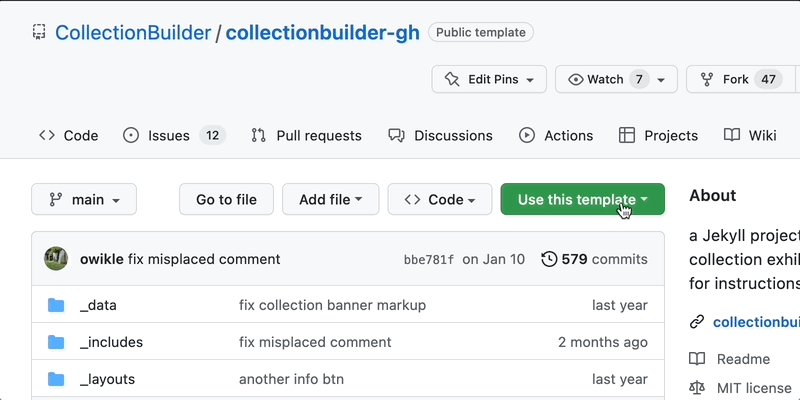
Log in to your GitHub account and visit the collectionbuilder-gh repository page.
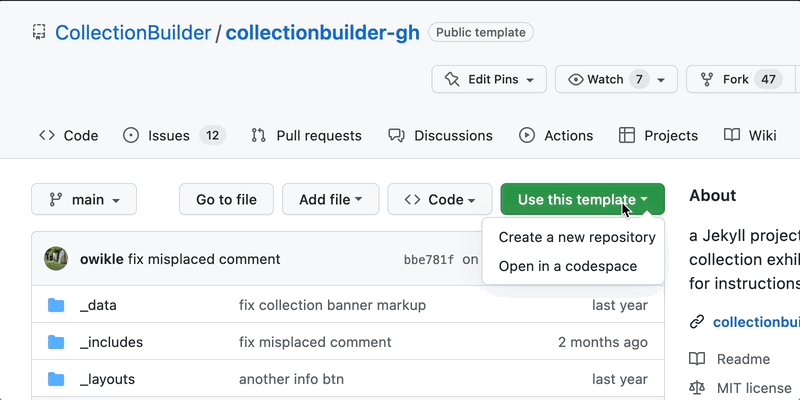
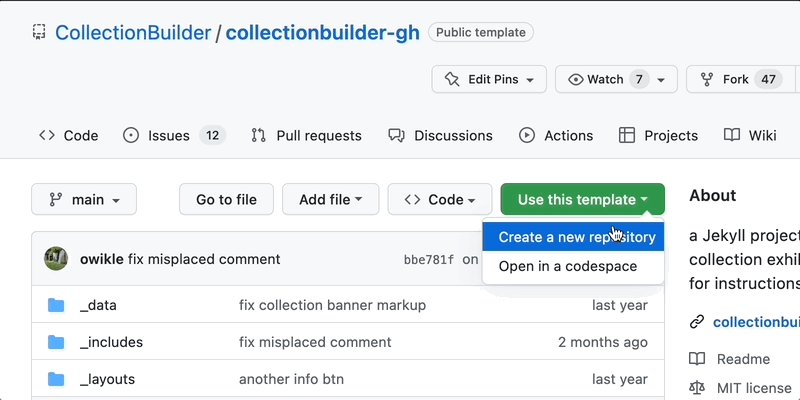
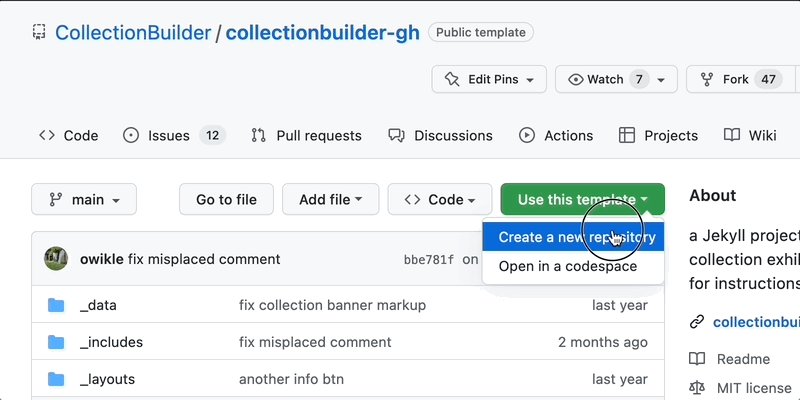
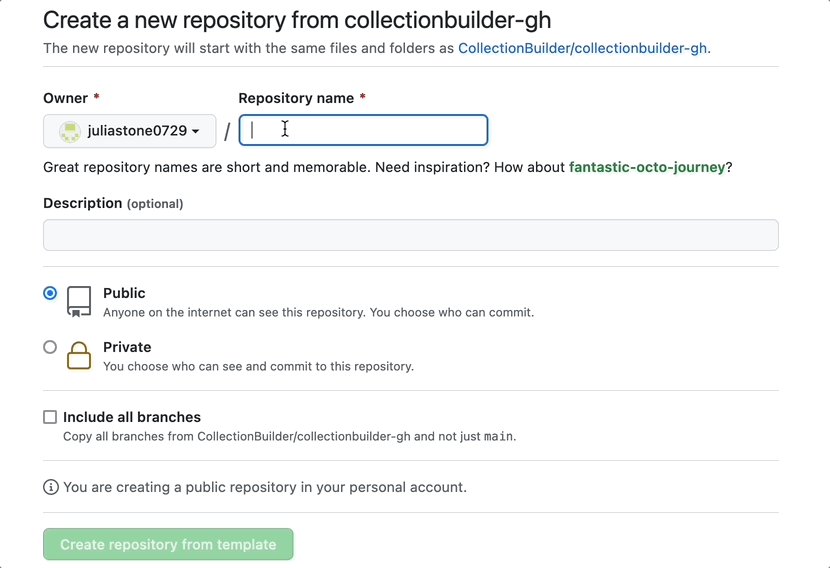
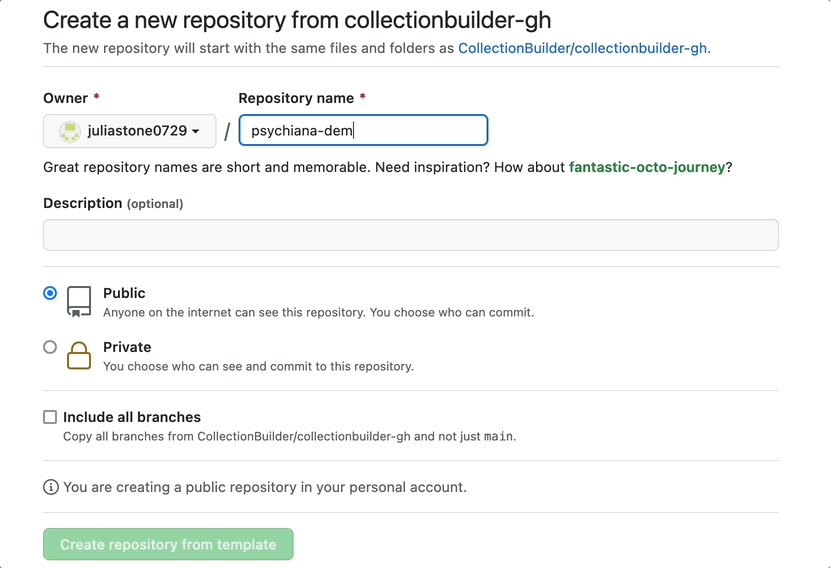
Click the green Use this template button and then the Create a new repository dropdown option.

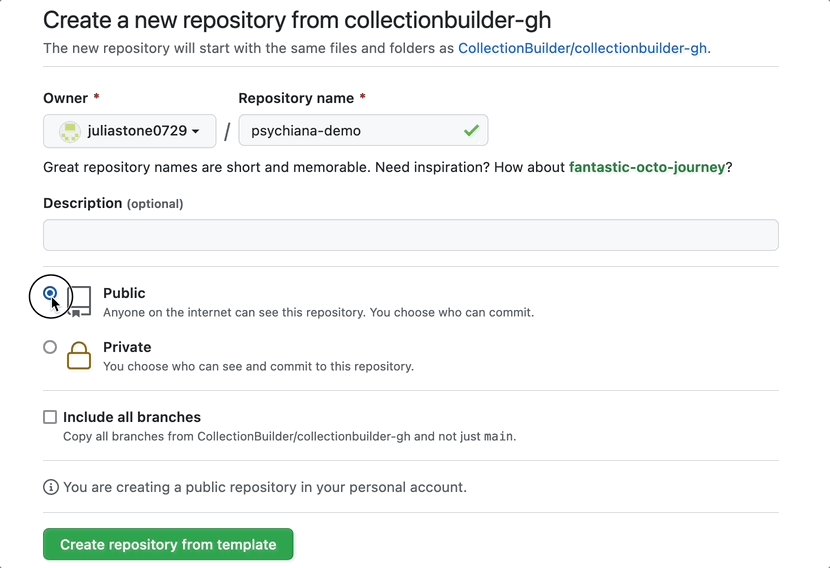
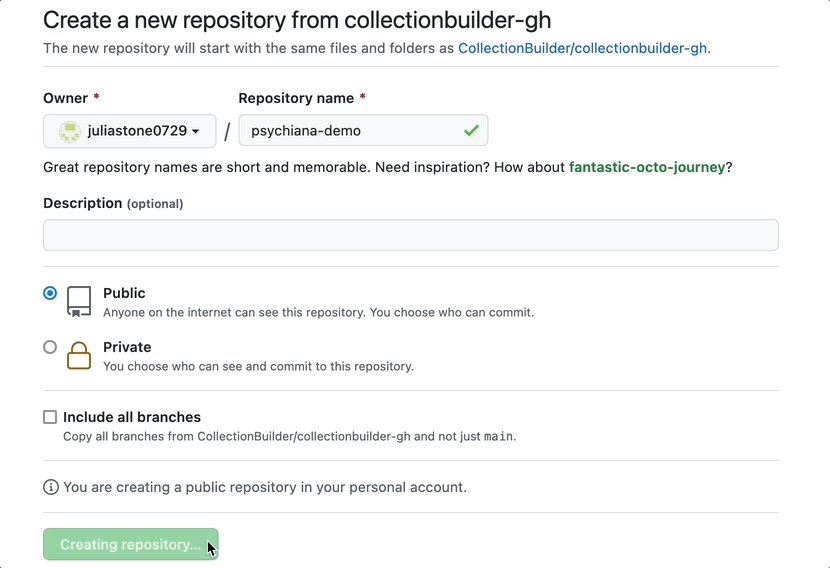
- Leave the repository as Public. Enter a repository name (use a lowercase name without spaces or odd characters, e.g. psychiana-demo) and click Create repository from template.

3. Prepare your metadata for upload. (Video Version)
Make a copy of this Google Sheet of demo metadata.
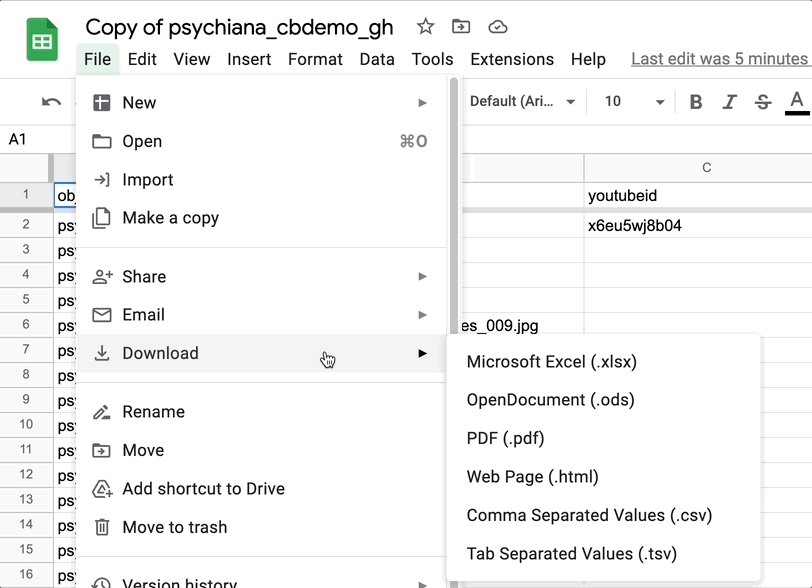
Download the spreadsheet as a CSV file by clicking File → Download → Comma Separated Values (.csv)

- Locate the CSV file on your computer (probably in the Downloads folder).
Warning: Do not open the CSV file to avoid issues with Microsoft Excel scrambling your UTF-8 encoding. Excel cannot correctly export a CSV for use with CollectionBuilder.
- Without opening the CSV file, rename it using all lowercase letters, no spaces, and no special characters (e.g. psychiana-demo.csv)
4. Upload your metadata file. (Video Version)
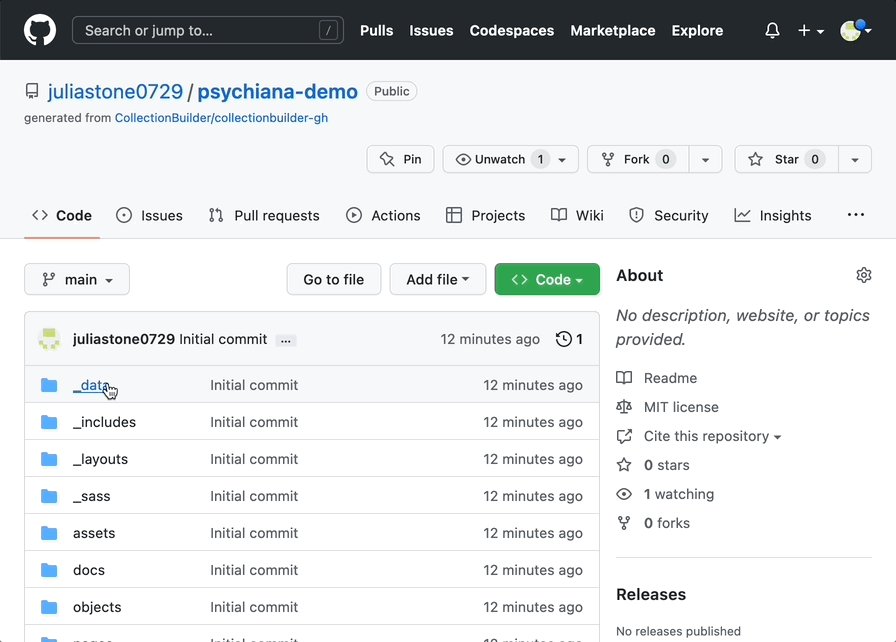
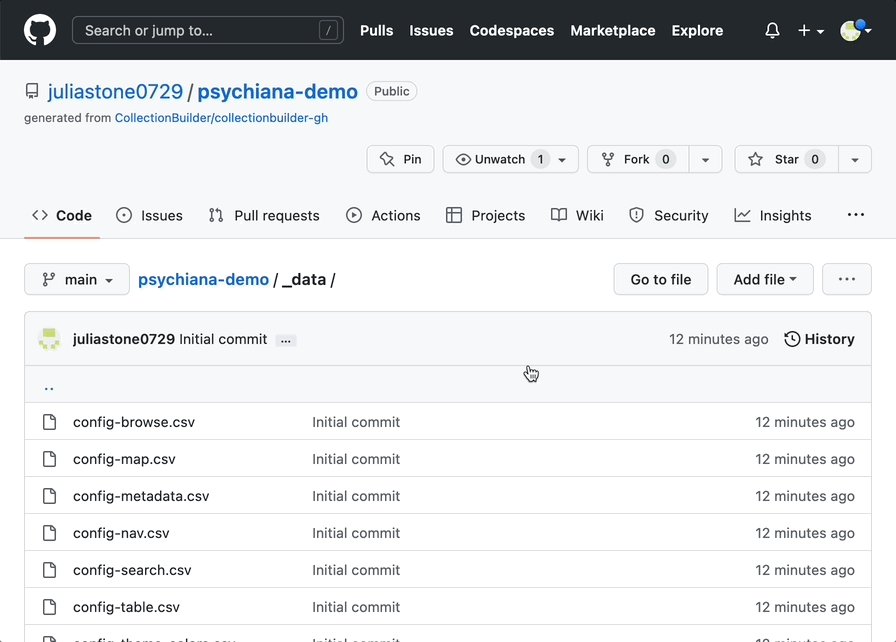
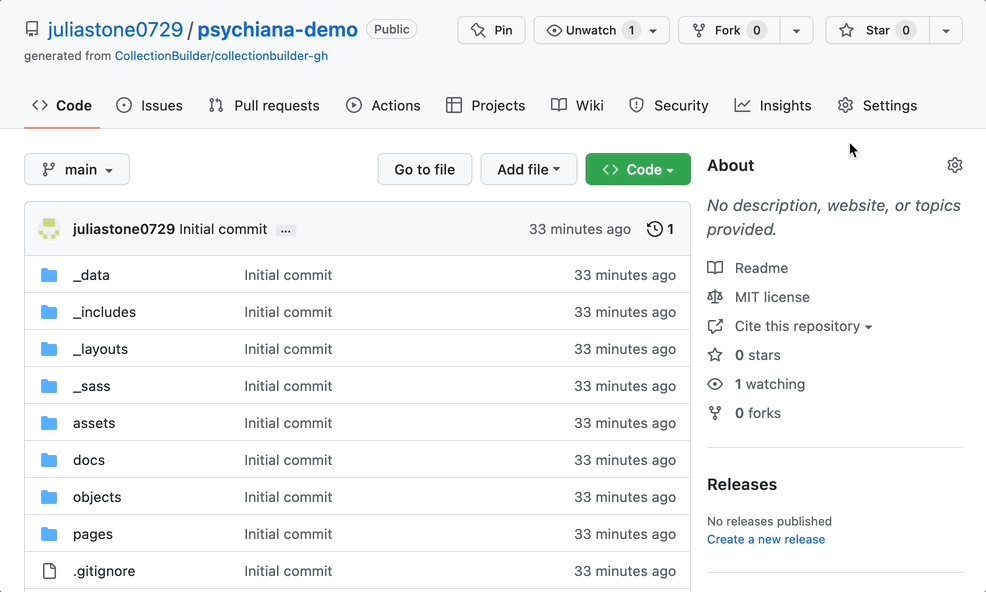
On the homepage of your repository on GitHub.com, click on the “_data” folder.
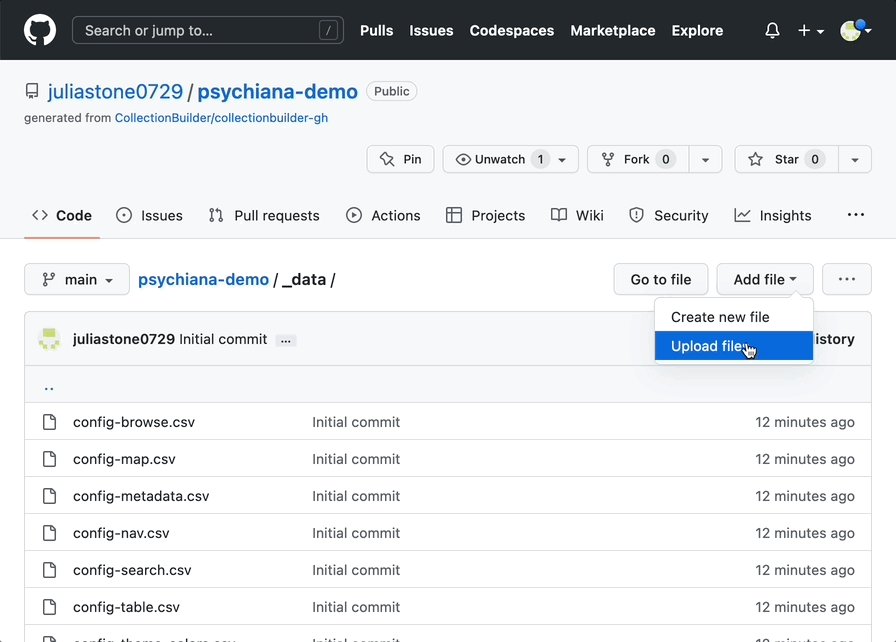
Then click the Add file button and select Upload files.

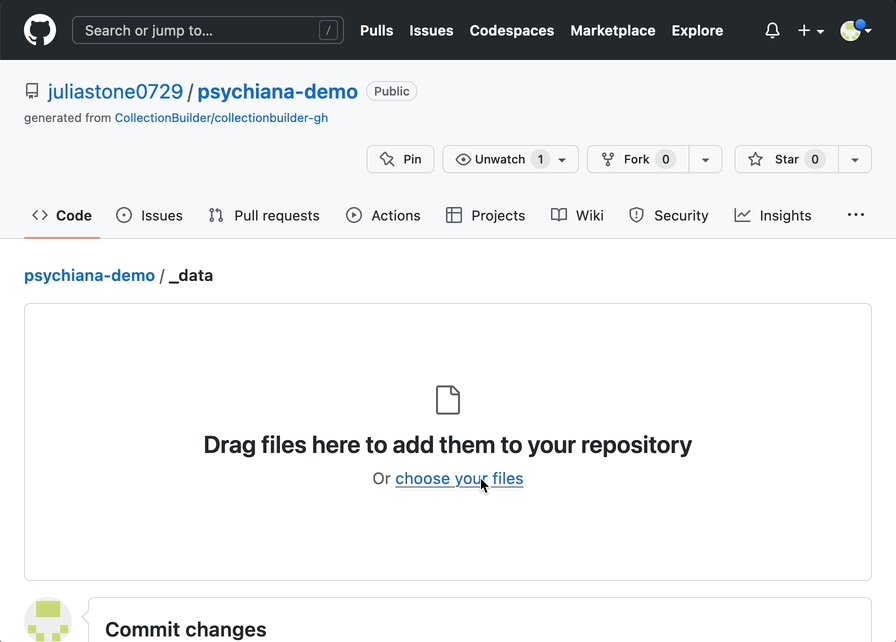
Click Choose your files, navigate to the location of your metadata CSV (probably in your Downloads folder), and select the file. Press Enter to begin the upload.
Scroll down to the Commit changes box, write a short commit message describing what you did (e.g. Add demo metadata), and then click the green Commit changes button.
If you want to learn about creating, updating, and uploading your own metadata, visit our CollectionBuilder-GH Metadata Documentation.
5. Upload your objects. (Video Version)
Download the demo-objects.zip file (includes image files, PDFs, and mp3s).
Double click on this file to unzip it.
On your repository homepage, click on the “objects” folder, find the unzipped demo-objects folder, and drag your mouse down the list to select all the objects to add. Press Enter to begin the upload.
Warning: Make sure to select all the object files in the demo-objects folder instead of just uploading the demo-objects.zip file.
- Write your commit message (e.g. Add collection objects) and commit your changes.
6. Configure your site settings. (Video Version)
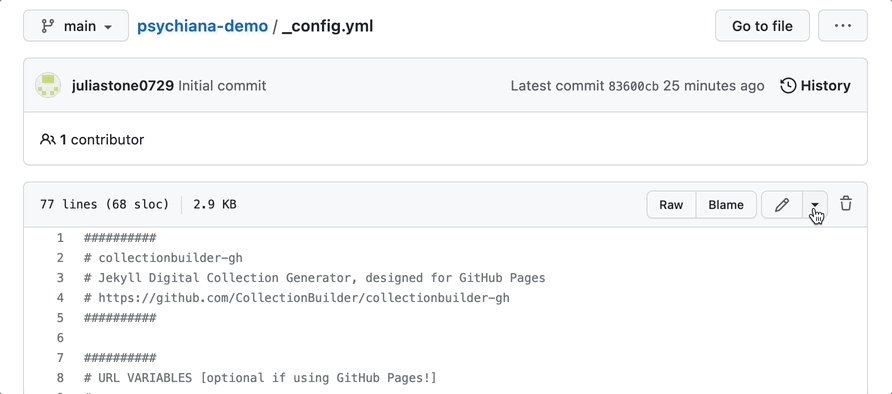
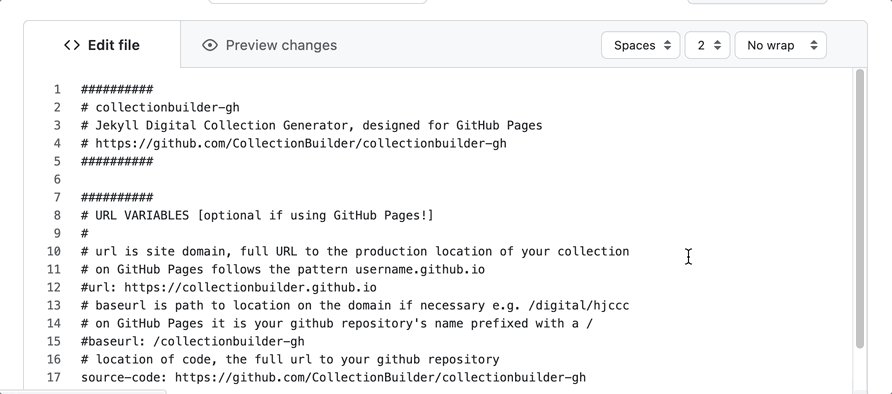
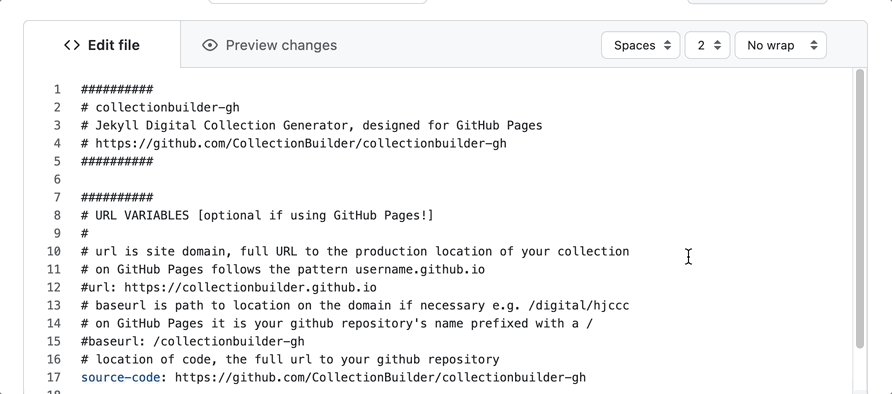
On your repository homepage, click on the “_config.yml” file.
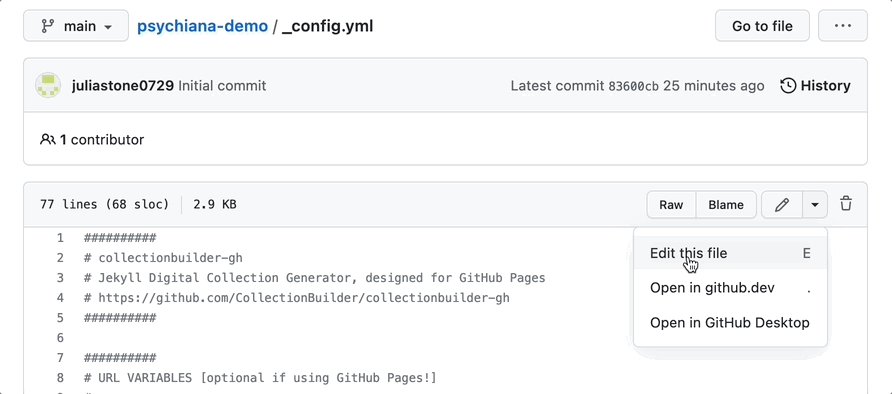
Click on the edit button (the pencil icon) to edit the file.

- Under the SITE SETTINGS section, replace the
titleplaceholder text with a title of your choice.
For example:
title: Psychiana Demo Collection
Optional: Write a new
tagline,description, andauthor.Under the COLLECTION SETTINGS section, replace the
metadataplaceholder text with the filename of your uploaded metadata file without the CSV extension.
For example:
metadata: psychiana-demo
- Write your commit message (e.g. Update site settings) and commit your changes.
7. Generate your site. (Video Version)
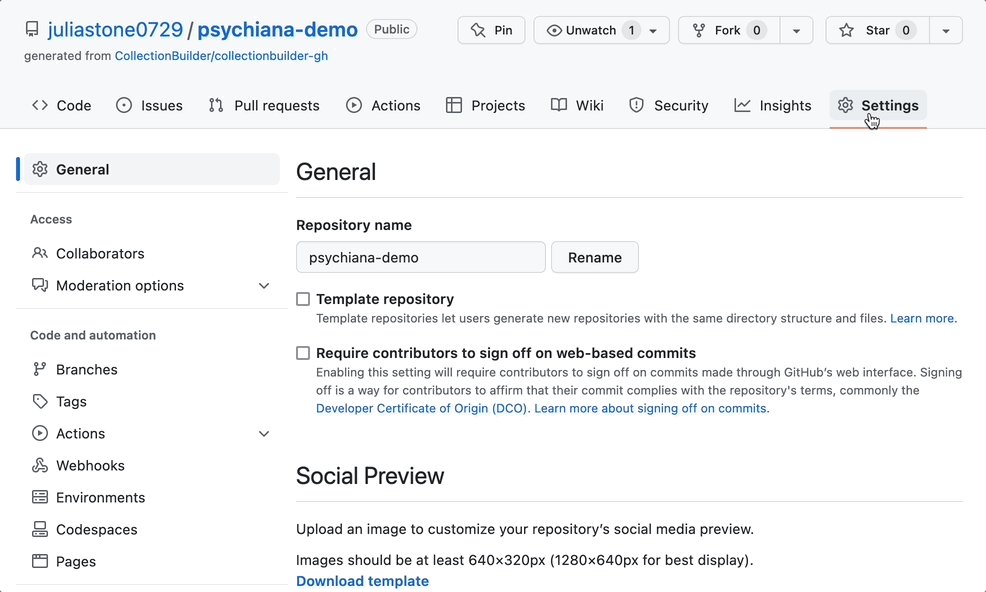
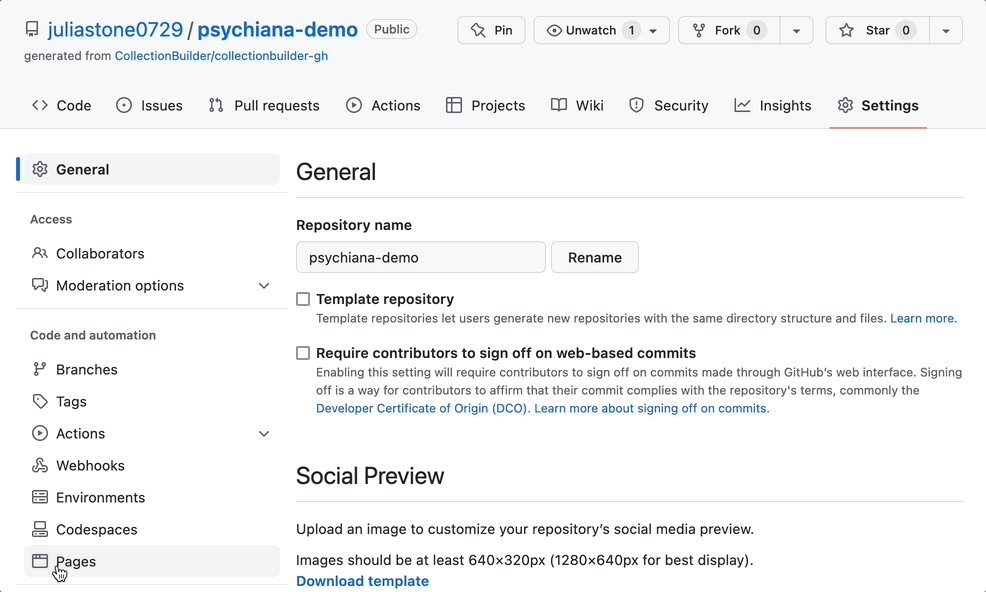
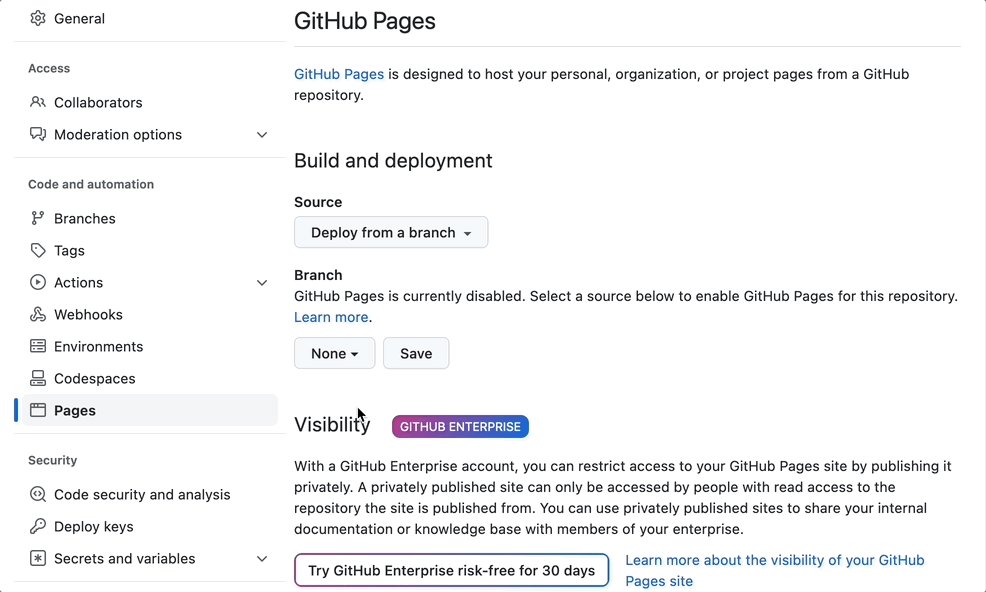
- On your repository homepage, click the Settings tab in the top right and then click Pages in the left side menu.

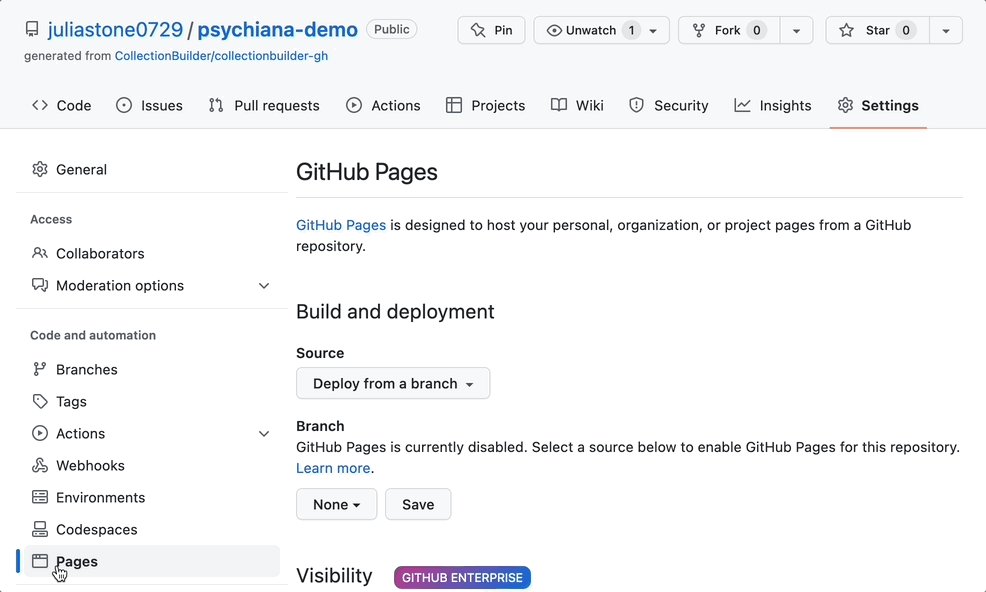
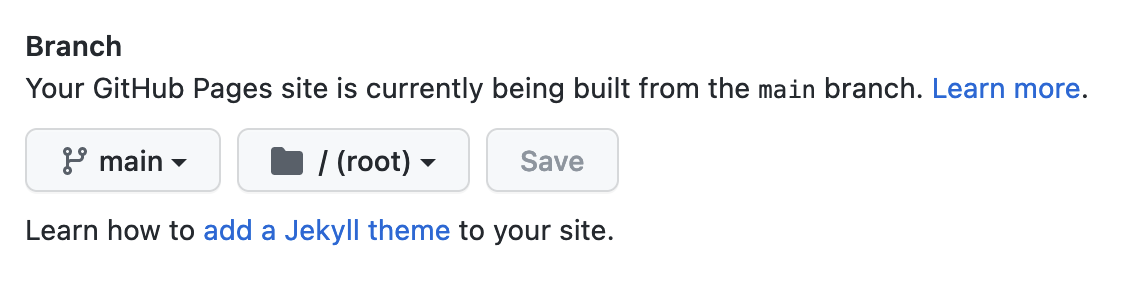
Under Source leave the dropdown option as Deploy from a branch.
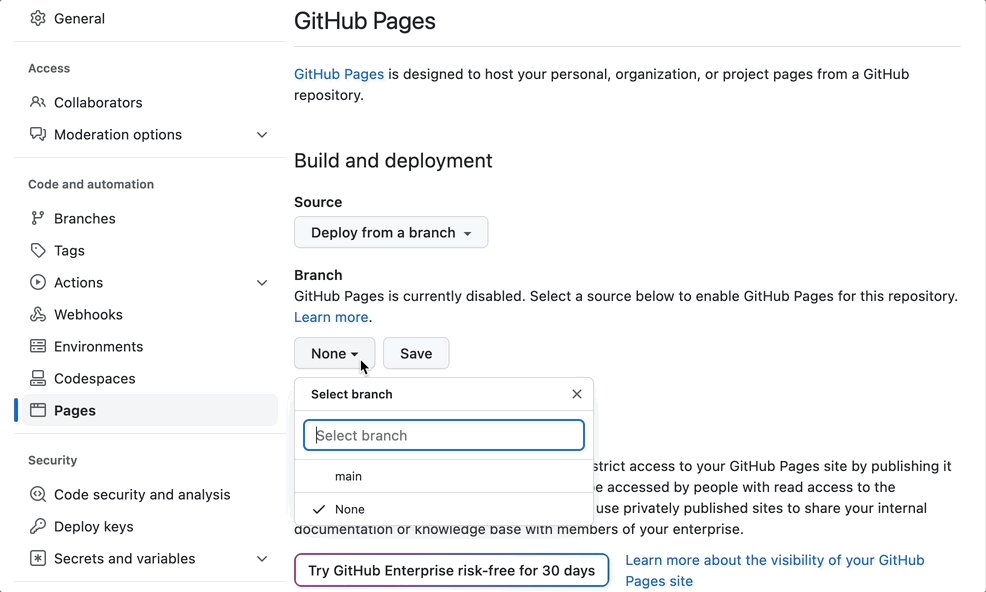
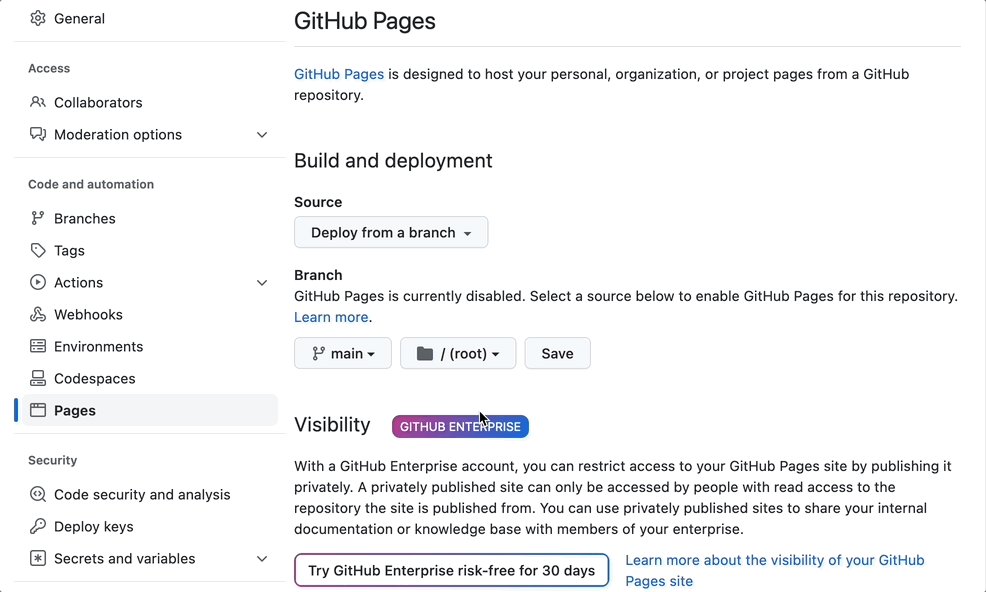
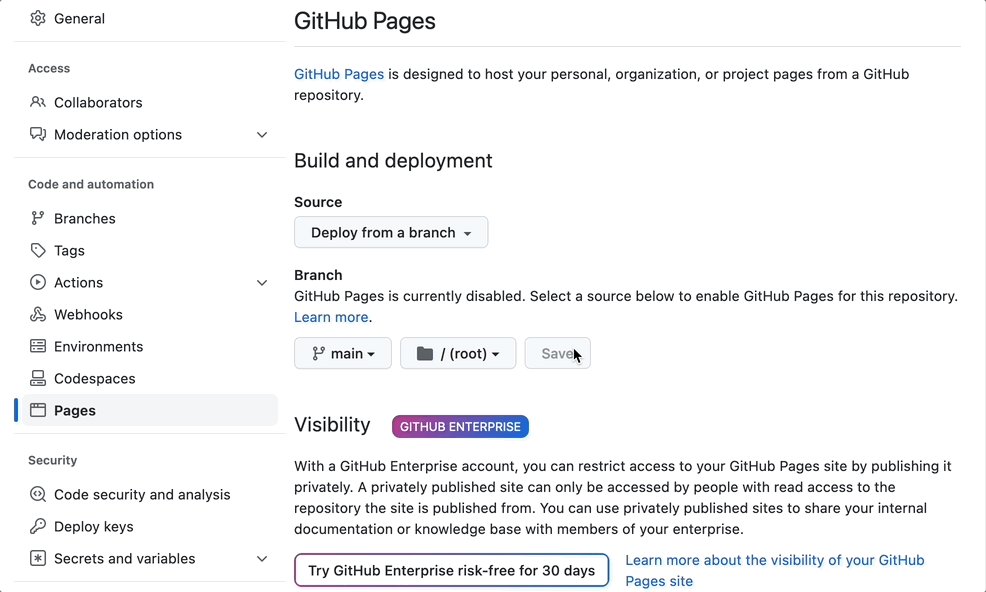
Use the dropdown to change from “none” to “main” (leave the folder option as “/root”). Then click the Save button.

It will take a few minutes for your site to go live. You will see a message that your site is currently being built.

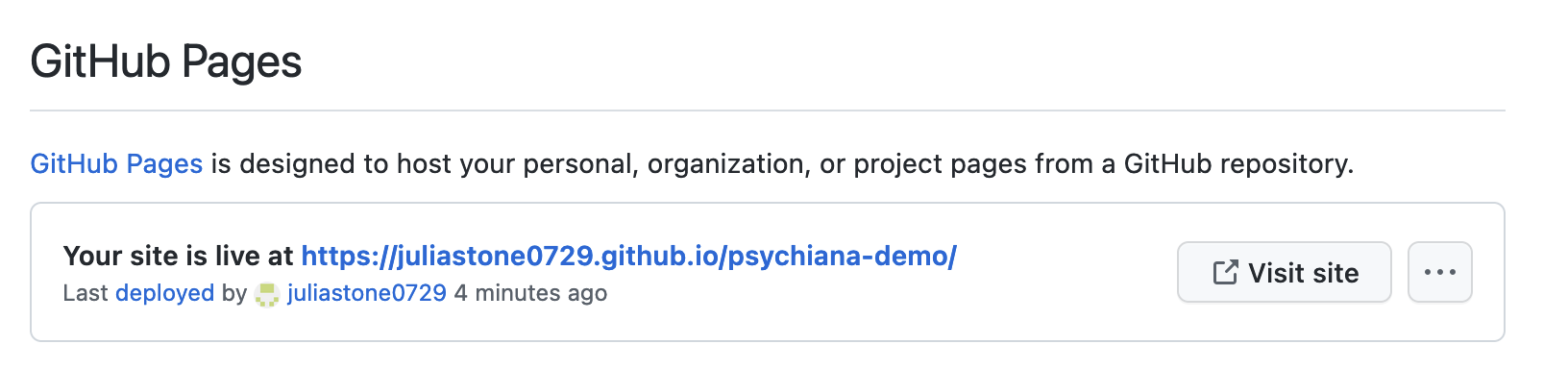
After waiting a bit, refresh the page. If the build is successful, an alert will appear providing the URL to your live site. The URL will follow the pattern: https://username.github.io/repository-name

You can visit this URL to see changes to your live site. To ensure any changes you commit are complete, look for a green check mark instead of an orange dot in the Code section of your repository’s homepage.
Tip: You may need to refresh the collection website for the changes to display.
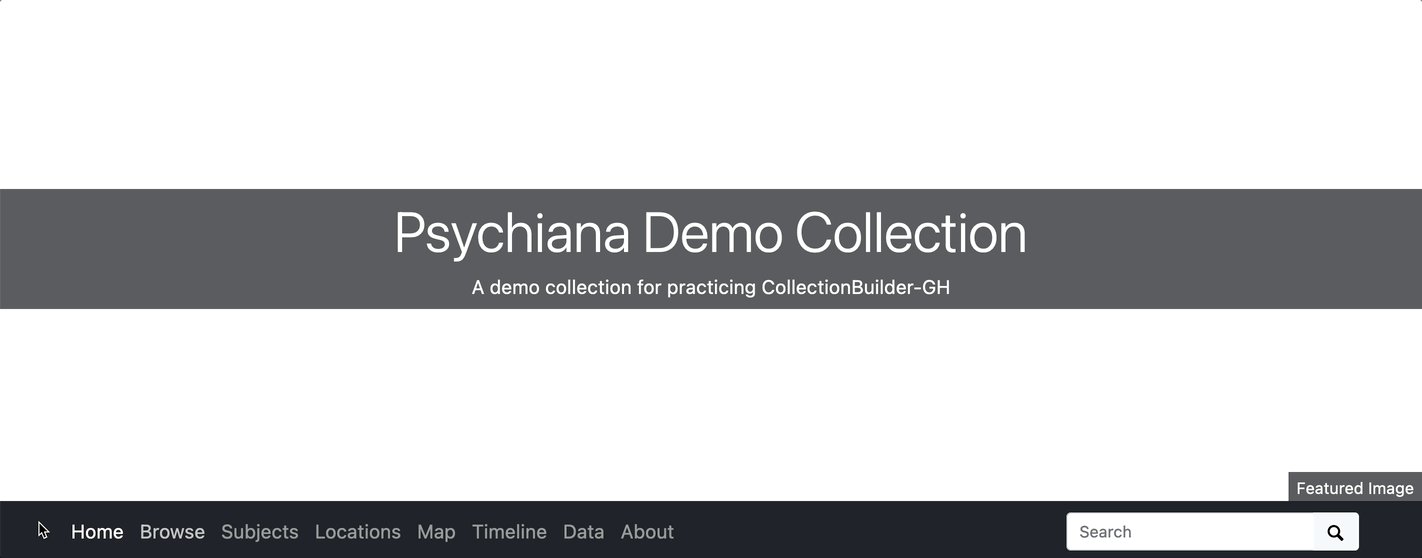
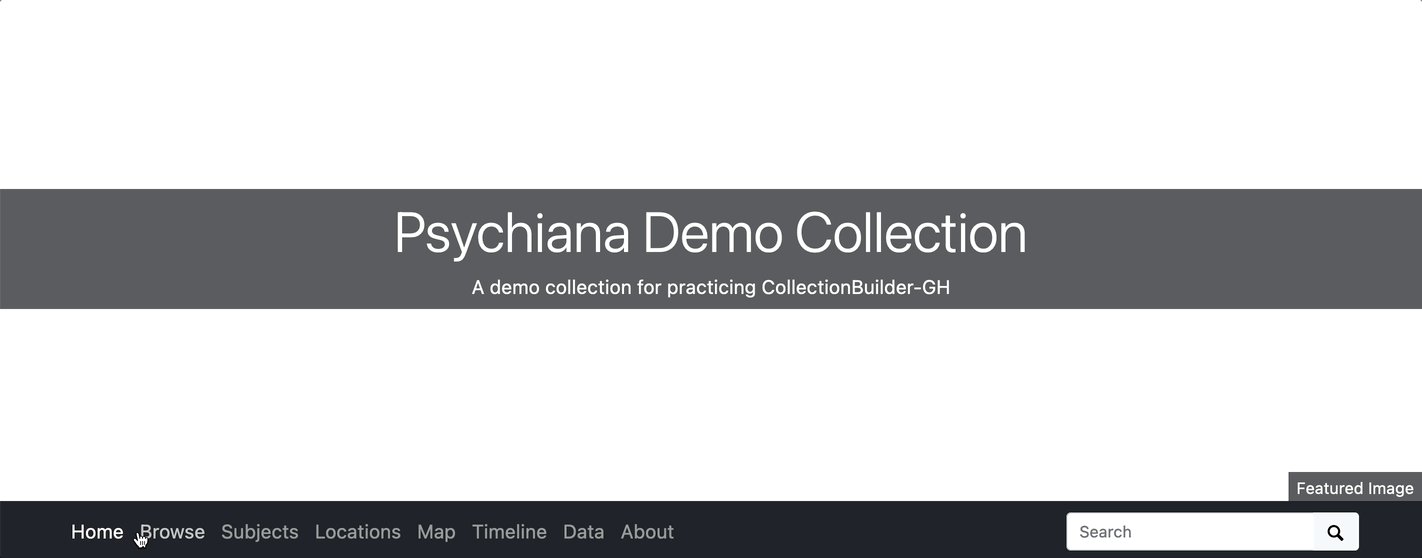
8. Add a featured image. (Video Version)
On your repository homepage, click on the “_data” folder and then click on the “theme.yml” file.
Under the HOME PAGE section, replace the
objectidplaceholder text with theobjectidof an image in the collection that you want to be the top image on the homepage.
For example:
featured-image: psychiana005
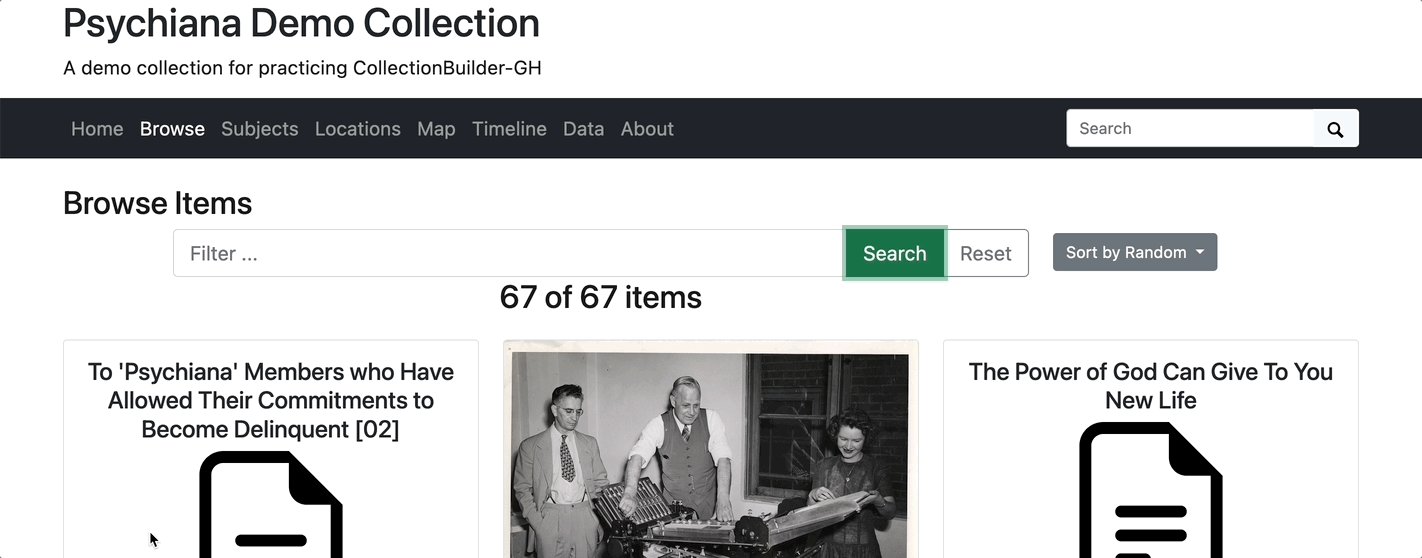
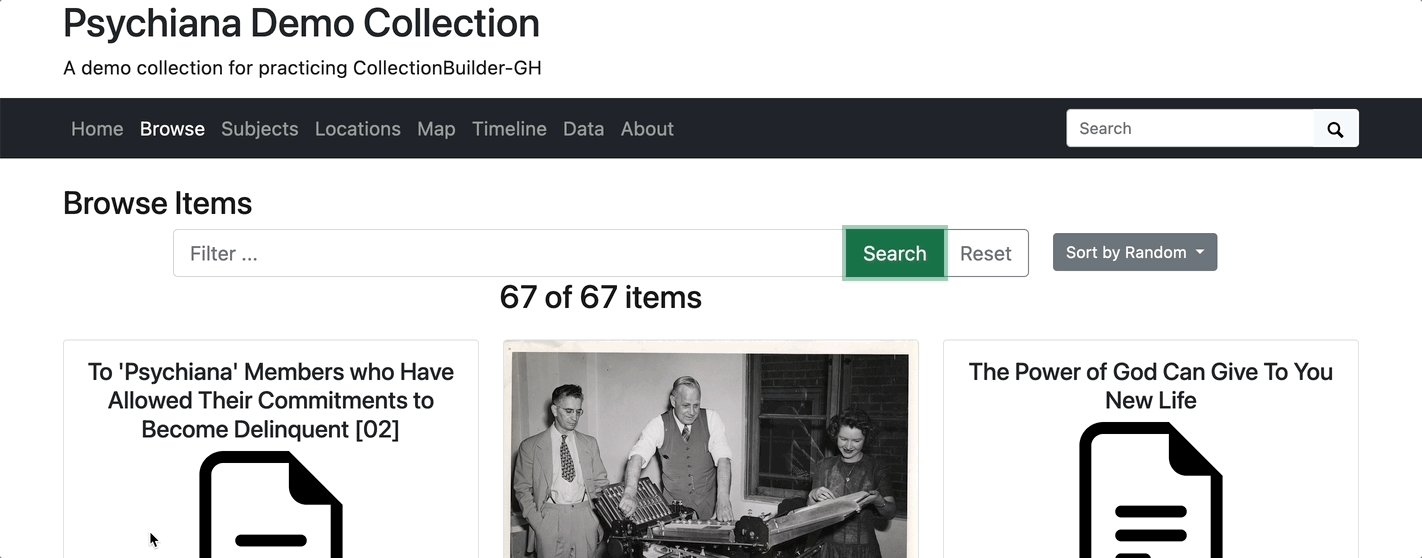
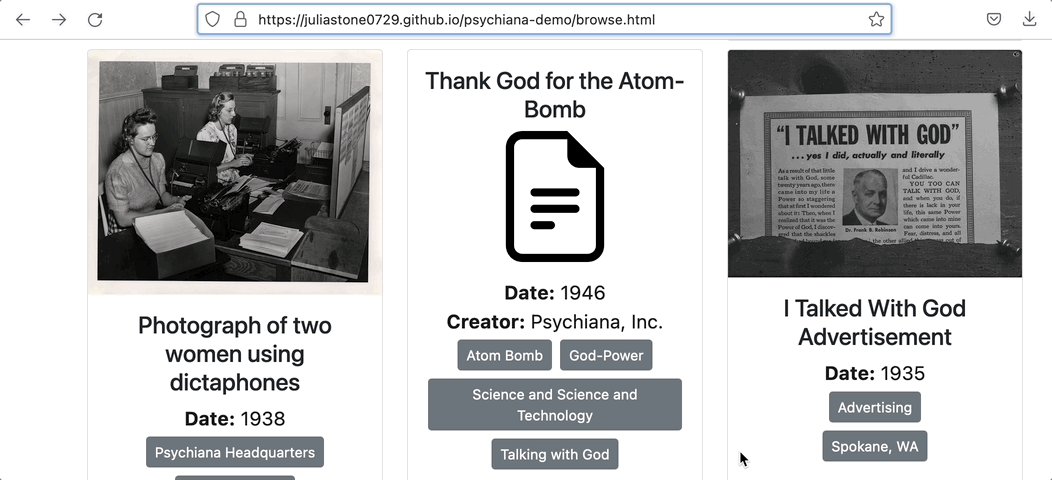
Visit your live site and use the Browse page to view potential featured images.

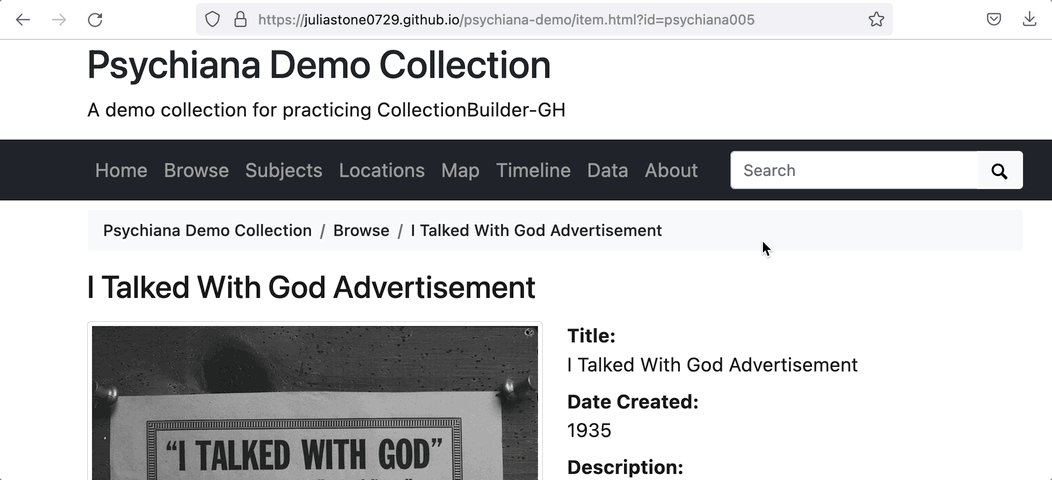
To find the objectid for an image, click on the image title and then check the end of the URL of the item page. The URL will include the objectid after id=.

For example:
For the URL, https://juliastone0729.github.io/psychiana-demo/item.html?id=psychiana005, the objectid is psychiana005.
Tip: It is best to choose a large horizontal image if possible.
- After you have updated the featured image, write your commit message (e.g. Add featured image) and commit your changes. View your changes by visiting your site’s URL.
9. Edit the About Page. (Video Version)
On your repository homepage, click on the “pages” folder and then on the “about.md” file.
Write some text on this page using Markdown.
Optional: Practice using example code from our Feature Includes Bonanza page.
After you are done editing the About page, write your commit message (e.g. Edit About page) and commit your changes. View your changes by visiting your site’s URL.
10. Explore potential next steps. (Video Version)
Your collection website is complete! To implement additional Customization Options, your next steps could be:
If you want to get into more Advanced Options, you could explore:
To build your own custom digital collection website, you can follow these steps again after creating your own metadata file.
